CSS选择器的优先级学习
本文共 659 字,大约阅读时间需要 2 分钟。
简介
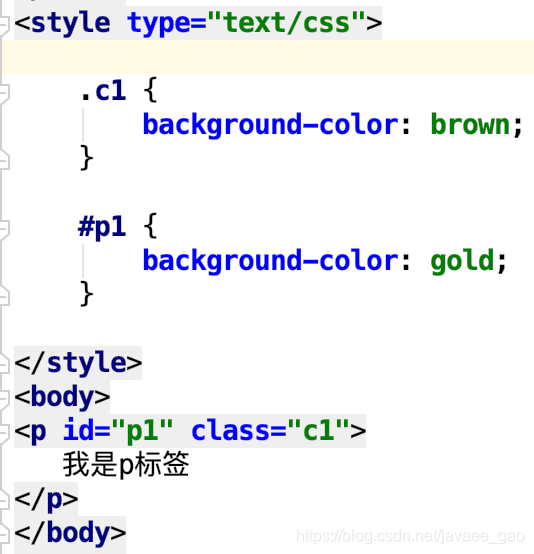
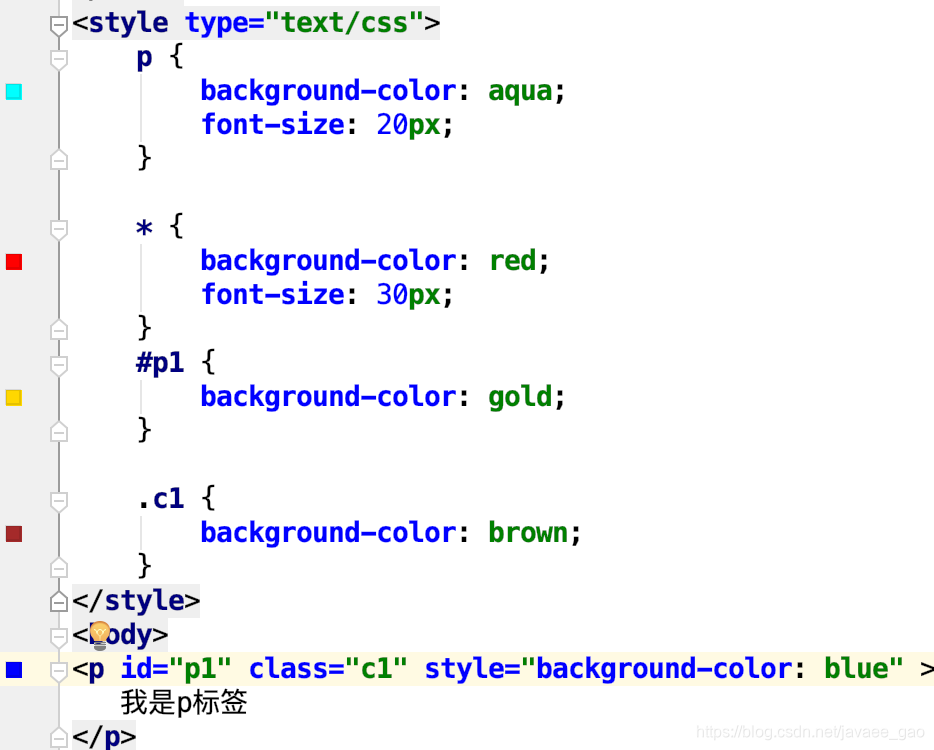
有时候会遇到多种选择器对同一元素进行属性设置,一般项目中也会见到这样的代码,如下所示:

那么问题来了,p元素标签是显示什么颜色呢?结果是红色,如果不对选择器优先级有个大致了解恐怕很难知道这个元素背景颜色究竟是哪一个。

选择器的优先级
- 比较通配与继承的优先级
 效果如下所示:可以看到span标签继承了p元素标签的属性设置,显示为黄色
效果如下所示:可以看到span标签继承了p元素标签的属性设置,显示为黄色  将css在增加如下设置:
将css在增加如下设置:
* { background-color: red; font-size: 30px; } 效果如下所示:可以看到字体大小明显变大,且背景颜色是红色覆盖
 这里可以说明了继承是优先级最低的,比通配符还要低。 2. 比较元素、通配选择器的优先级
这里可以说明了继承是优先级最低的,比通配符还要低。 2. 比较元素、通配选择器的优先级  效果如下所示:可以看到p元素显示的金黄色而不是红色,证明了元素选择器优先级高于通配符选择器。
效果如下所示:可以看到p元素显示的金黄色而不是红色,证明了元素选择器优先级高于通配符选择器。  3. 元素选择器与类选择器比较
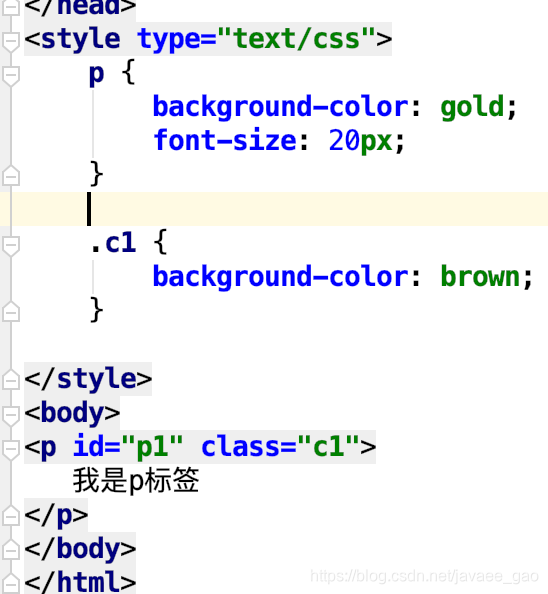
3. 元素选择器与类选择器比较  显示效果如下所示:可以看到p标签显示的棕色的,由此证明类选择器优先级高于元素选择器
显示效果如下所示:可以看到p标签显示的棕色的,由此证明类选择器优先级高于元素选择器  4. 类选择器与id选择器优先级
4. 类选择器与id选择器优先级  实现效果如下所示:可以看到p元素是金黄色,由此可以说明id选择器优先级高于类选择器。
实现效果如下所示:可以看到p元素是金黄色,由此可以说明id选择器优先级高于类选择器。  然后使用4类选择器都对p元素进行设置值。
然后使用4类选择器都对p元素进行设置值。 
根据优先级的顺序可知最好p元素显示的为金黄色,如下图所示:
 然后我们在设置一下内联元素属性值如下所示:
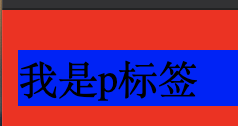
然后我们在设置一下内联元素属性值如下所示:  根据优先级可知内联元素优先级最高,最后显示为蓝色。
根据优先级可知内联元素优先级最高,最后显示为蓝色。 
总结
- 内联样式 优先级 1000
- id 选择器 优先级 100
- 类和伪类 优先级 10
- 元素选择器 优先级 1
- 通配* 优先级0
- 继承没有优先级
转载地址:http://lhnwz.baihongyu.com/
你可能感兴趣的文章
MySQL一个表A中多个字段关联了表B的ID,如何关联查询?
查看>>
MYSQL一直显示正在启动
查看>>
MySQL万字总结!超详细!
查看>>
mysql中cast() 和convert()的用法讲解
查看>>
MySQL中group by 与 order by 一起使用排序问题
查看>>
mysql中having的用法
查看>>
mysql中json_extract的使用方法
查看>>
MySQL中的DECIMAL类型:MYSQL_TYPE_DECIMAL与MYSQL_TYPE_NEWDECIMAL详解
查看>>
MySQL中的GROUP_CONCAT()函数详解与实战应用
查看>>
MySQL中的ON DUPLICATE KEY UPDATE详解与应用
查看>>
mysql中的undo log、redo log 、binlog大致概要
查看>>
MySQL主从篇:死磕主从复制中数据同步原理与优化
查看>>
Mysql事务。开启事务、脏读、不可重复读、幻读、隔离级别
查看>>
MySQL事务原理以及MVCC详解
查看>>
mysql事务理解
查看>>
MySQL事务隔离级别:读未提交、读已提交、可重复读和串行
查看>>
MySQL什么情况下会导致索引失效
查看>>
MySQL修改密码报错ERROR 1396 (HY000): Operation ALTER USER failed for ‘root‘@‘localhost‘
查看>>
Mysql全局优化参数
查看>>
MySQL全面瓦解:安装部署与准备
查看>>